Les métriques les plus importantes de Core Web Vitals en 2023
Publié: 2023-08-17Les bons produits seuls ne garantissent plus la fidélité des consommateurs.
En fait…
83 % des clients affirment que l'expérience offerte par une entreprise est aussi importante que ses produits et services.
Et alors qu'il y a quelques années, mesurer l'expérience utilisateur était presque impossible, aujourd'hui, vous pouvez suivre les Core Web Vitals car ils quantifient l'expérience de votre site et identifient les opportunités d'amélioration.
Lisez la suite pour savoir pourquoi vous devriez viser à passer vos Core Web Vitals et comment pérenniser votre site Web.
Pourquoi les Core Web Vitals sont-ils importants pour votre entreprise ?
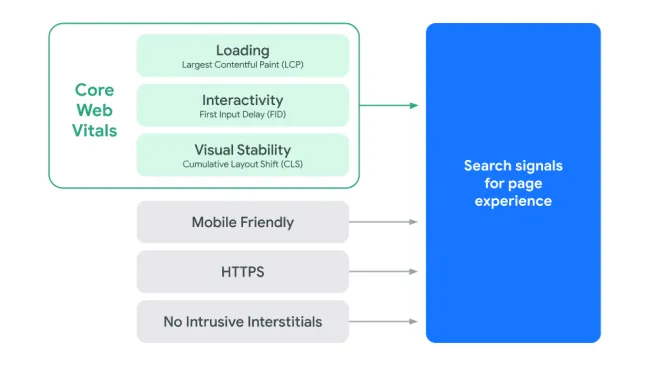
Core Web Vitals mesure l'expérience réelle de vos utilisateurs en se concentrant sur trois aspects fondamentaux : le chargement, l'interactivité et la stabilité visuelle.
Cela dit…
Passer vos Core Web Vitals signifie que vous avez un site Web que Google et les utilisateurs adorent, ce qui conduit inévitablement à :
- meilleur classement ;
- taux de rebond réduits ;
- augmentation des conversions.
Laissez-moi élaborer.
Google préfère les sites avec une bonne expérience utilisateur
En 2020, Google a annoncé la mise à jour de l'algorithme Page Experience (publiée en juin 2021), qui était une initiative combinant certains signaux de recherche existants pour l'expérience de la page :
- Mobile Friendly : La page est optimisée pour les mobiles.
- HTTPS : La page est servie sur HTTPS, ce qui signifie qu'elle est sécurisée.
- Pas d'interstitiels intrusifs : le contenu de la page est facilement accessible à l'utilisateur.
Avec les dernières métriques réelles et centrées sur l'utilisateur - Core Web Vitals :
- La plus grande peinture de contenu (LCP)
- Premier délai d'entrée (FID)
- Mise en page cumulative (CLS)

Maintenant, vous vous demandez peut-être :
Il existe des centaines de facteurs de classement. Quel impact les signaux d'expérience de page ont-ils sur le classement de mon site ?
La pertinence du contenu est toujours le facteur numéro un lorsque Google construit le SERP.
Cependant, pour de nombreuses requêtes, de nombreux contenus utiles et pertinents sont disponibles. Dans de tels cas,une bonne expérience de la page peut être le principal facteur de différenciation menant au succès dans la recherche .
Et comme dit Google :
"L'optimisation de ces facteurs rend le Web plus agréable pour les utilisateurs de tous les navigateurs et surfaces Web. Nous pensons que cela contribuera au succès de l'entreprise sur le Web, car les utilisateurs deviennent plus engagés et peuvent effectuer des transactions avec moins de friction. »
En d'autres termes, les avantages de passer Core Web Vitals et d'offrir une excellente expérience utilisateur s'étendent au-delà du SERP parce que…
Les utilisateurs adorent visiter des sites Web à chargement rapide
Non seulement cela, mais avec l'introduction de Core Web Vitals, il est devenu clair que les utilisateurs accordent une grande importance aux sites offrant une expérience utilisateur exceptionnelle. Cela signifie des sites qui possèdent les trois caractéristiques suivantes :
- Temps de chargement rapides (LCP)
- Interactivité transparente (FID)
- Stabilité visuelle (CLS)
Et il existe des tonnes d'études de cas montrant déjà comment l'amélioration d'un seul de ces trois composants conduit à des résultats spectaculaires :
1. La conjoncture économique

The Economic Times, l'un des plus grands médias avec plus de 45 millions d'utilisateurs actifs par mois, a optimisé son Largest Contentful Paint (LCP) et Cumulative Layout Shift (CLS) pour offrir à ses lecteurs une expérience optimale. Le résultat final a étéd'améliorer le CLS de 250 % à 0,09, le LCP de 80 % à 2,5 secondes , en passant par Core Web Vitals, et enfin et surtout - en réduisant les taux de rebond de 43 % dans l'ensemble.
2. Agrofy

Agrofy, une place de marché en ligne pour le marché agroalimentaire d'Amérique latine, a émis l'hypothèse que l'amélioration des performances réduirait les taux de rebond. Ils se sont concentrés sur l'amélioration de leur score LCP en tant que l'une des mesures les plus importantes de Core Web Vitals. Cela a entraînéune augmentation de 70 % du LCP, ce qui s'est accompagné d'une baisse de 76 % de l'abandon de charge (passant de 3,8 % à 0,9 %) .
3. Yahoo!JAPON

Yahoo! JAPAN, l'une des plus grandes entreprises de médias au Japon avec plus de 79 milliards de pages vues par mois, a identifié un énorme problème de CLS. Après avoir appliqué plusieurs optimisations, ils ont constaté des améliorations spectaculaires :15,1 % de pages vues en plus par session, 13,3 % de durée de session plus longue et un taux de rebond inférieur de 1,72 %.
Améliorez vos métriques commerciales en passant Core Web Vitals. Installez NitroPack aujourd'hui →
Quelles sont actuellement les métriques Core Web Vitals les plus importantes ?
À partir de 2023, les éléments vitaux Web les plus importants sont la plus grande peinture de contenu (LCP), le premier délai d'entrée (FID) et le changement de mise en page cumulé (CLS). Ces trois statistiques sont explicitement mises en évidence par Google comme étant les plus indicatives de l'expérience utilisateur globale d'une page .
Il est important de noter que bien qu'il s'agisse des principaux éléments vitaux du Web de base, d'autres mesures de performance telles que le délai avant le premier octet (TTFB), le temps de blocage total (TBT) et le First Contentful Paint (FCP) sont toujours essentielles pour une compréhension complète du site Web. performance:
- TTFB mesure le temps qu'il faut entre le moment où un client (généralement un navigateur Web) envoie une requête HTTP au serveur et la réception du premier octet de la réponse.
- TBT mesure le temps entre First Contentful Paint (FCP) et Time to Interactive (TTI), pendant lequel le thread principal a été bloqué suffisamment longtemps pour empêcher la réactivité des entrées.
- FCP mesure le temps entre le moment où la page commence à se charger et le moment où une partie du contenu de la page est affichée à l'écran.
Ainsi, la prochaine fois que vous effectuerez un audit de performance, portez-y une attention particulière.
Mais pour l'instant, revenons aux Core Web Vitals…
La plus grande peinture de contenu (LCP)
LCP mesure le temps qu'il faut pour que le plus grand élément de contenu visible sur une page Web soit entièrement affiché dans la fenêtre d'affichage. Il peut s'agir d'une image, d'une vidéo ou d'un bloc de texte.
Bien qu'il soit important de passer les trois Core Web Vitals, LCP est considéré comme le plus critique car il indique combien de temps les utilisateurs attendent pour voir le contenu le plus important.

Un bon score LCP permet de garantir que les utilisateurs perçoivent la page comme se chargeant rapidement, car ils peuvent voir le contenu principal sans retard indu. Idéalement, LCP devrait se produire dans les 2,5 secondes suivant le début du chargement de la page pour offrir une bonne expérience utilisateur.

Il s'avère que LCP est le plus difficile pour les sites Web métriques. Selon le rapport CrUX,seuls 57,8 % des sites ont une bonne LCP .
La raison pour laquelle LCP est une métrique si difficile est qu'il y a beaucoup de pièces mobiles quand il s'agit de son optimisation. Pour atteindre le seuil excellent, il faut :
- Assurez-vous que la ressource LCP commence à se charger le plus tôt possible.
- Assurez-vous que l'élément LCP peut s'afficher dès que sa ressource a fini de se charger.
- Réduisez autant que possible le temps de chargement de la ressource LCP sans sacrifier la qualité.
- Livrez le document HTML initial le plus rapidement possible.
C'est beaucoup de travail, mais à la fin de l'article, nous partageons quelques techniques d'optimisation qui vous aideront à le faire.
Vous pouvez également consulter la vidéo de Philip Walton pour mieux comprendre la métrique et les différentes méthodes d'optimisation :
Atteindre le bon seuil LCP automatiquement. Obtenez NitroPack maintenant →
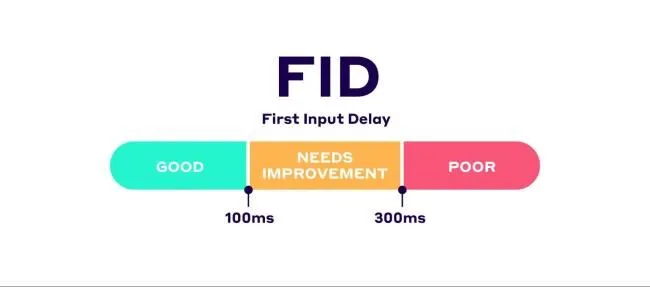
Premier délai d'entrée (FID)
FID se concentre sur la réactivité d'un site Web pendant les phases initiales de chargement de la page. En termes plus techniques, il mesure l'intervalle de temps entre le moment où un utilisateur interagit pour la première fois avec un site Web (comme cliquer sur un lien ou appuyer sur un bouton) et le moment où le navigateur est capable de répondre à cette interaction.

Voici pourquoi il est important de viser un bon score FID :
1. Lorsque les utilisateurs visitent une page Web, ils s'attendent à ce qu'elle soit interactive et réactive. S'il y a un délai notable entre leur interaction et la réponse du site Web, cela peut entraîner de la frustration et peut les dissuader de poursuivre leur session ou de revenir sur le site à l'avenir.
2. Alors que certaines mesures mesurent le moment où le contenu apparaît à l'écran ou lorsqu'il est entièrement chargé, le FID se concentre sur l'interactivité initiale. Cela le rend unique et essentiel, car une page peut s'afficher rapidement mais ne pas répondre aux entrées de l'utilisateur si le fil principal est occupé.
3. Un mauvais score FID résulte souvent de tâches lourdes ou de longues exécutions JavaScript sur le thread principal. Ces tâches peuvent bloquer le thread principal, le rendant insensible aux entrées de l'utilisateur. En surveillant le FID, les développeurs peuvent identifier et optimiser ces tâches problématiques, améliorant ainsi la réactivité du site.
Pour offrir une bonne expérience utilisateur, Google recommande de viser un FID inférieur à 100 millisecondes .Cela garantit que la page Web semble rapide et réactive aux utilisateurs lors de leur première interaction.

Heureusement,la plupart des sites Web parviennent facilement à passer le FID, 95,7 % ayant un bon score.
Décalage de mise en page cumulé (CLS)
Le Cumulative Layout Shift (CLS) mesure la stabilité visuelle d'une page Web. Il quantifie le nombre de changements de mise en page inattendus qui se produisent au cours de l'expérience de navigation. Un changement de disposition se produit lorsqu'un élément visible change de position entre les cadres rendus, ce qui fait que le contenu "saute" sur la page.
Quelques éléments provoquent souvent des changements de mise en page inattendus et peuvent aggraver votre score CLS :
- Images et vidéos sans dimensions (attributs largeur et hauteur)
- Publicités, intégrations et iFrames sans espace réservé
- Polices Web provoquant des clignotements de texte sans style ou invisible - FOUT et FOIT
- Insérer du contenu au-dessus du contenu existant
Un bon score CLS est de 0,1 ou moins , indiquant des changements inattendus minimes.Tout score supérieur à celui-ci suggère qu'il pourrait y avoir des éléments sur la page provoquant une instabilité visuelle, qui devrait être étudiée et corrigée.

Core Web Vitals en 2024 : le crépuscule du FID
S'il y avait une chose de certaine concernant les Core Web Vitals depuis leur première annonce en 2020, c'est qu'ils évolueront avec le temps :
"Web Vitals et Core Web Vitals représentent les meilleurs signaux dont disposent aujourd'hui les développeurs pour mesurer la qualité de l'expérience sur le Web, mais ces signaux ne sont pas parfaits et des améliorations ou des ajouts futurs sont à prévoir."
Avance rapide jusqu'en 2022, Google a annoncé qu'il travaillait sur une métrique expérimentale - Interaction to Next Paint (INP) - qui devrait remplacer le FID.
Après de nombreux tests d'efficacité, l'INP a été officiellement déplacé vers le statut "en attente" plus tôt cette année, ce qui signifie qu'il sera la nouvelle mesure de réactivité à partir de mars 2024 .
Mais voyons comment nous nous sommes retrouvés ici…
Quelle est la différence entre Interaction to Next Paint et First Input Delay ?
La différence entre Interaction to Next Paint et First Input Delay réside dans leur champ de mesure. Alors que FID mesure la réactivité de la première interaction, INP évalue toutes les interactions tout au long de la session entière de l'utilisateur.
En termes simples, un bon score FID indique une bonne première impression. Cependant, INP approfondit, capturant l'expérience utilisateur à partir du moment où la page commence à se charger jusqu'à ce que l'utilisateur quitte la page.
En termes techniques :
Le FID ne mesure que le délai d'entréede la première interaction , pas le temps nécessaire pour exécuter les gestionnaires d'événements ou le délai de présentation de la trame suivante.

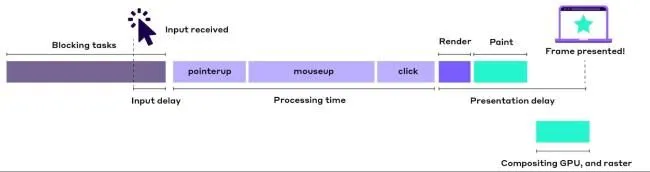
L'INP, quant à lui, mesure l'ensemble du spectre, y compris :
- Délai d'entrée - le temps entre la première interaction de l'utilisateur avec la page et l'exécution des gestionnaires d'événements
- Délai de traitement - le temps total nécessaire pour exécuter le code dans les gestionnaires d'événements associés.
- Délai de présentation - le temps entre le moment où les gestionnaires d'événements ont fini de s'exécuter et le moment où le navigateur présente l'image suivante.
L'événement ayant la durée la plus longue dans l'interaction est alors choisi comme latence de l'interaction.
Ces détails de mise en œuvre font de l'INP une mesure beaucoup plus complète de la réactivité perçue par l'utilisateur que le FID.
Maintenant, compte tenu des changements à venir, voyons comment vous pouvez garantir le succès de Core Web Vitals de votre site à l'avenir…
Meilleures pratiques de base Web Vitals pour assurer la pérennité de votre site Web
Stratégies d'optimisation LCP
Les principaux coupables affectant votre score LCP sont :
- Temps de réponse du serveur lent
- Ressources lourdes et non optimisées (par exemple, images, polices et autres actifs critiques)
- JavaScript et CSS bloquant le rendu
Utilisez les stratégies d'optimisation suivantes pour résoudre les problèmes éventuels et booster votre LCP :
- Appliquer la compression d'image
- Convertissez vos images dans un format de nouvelle génération (par exemple, WebP)
- Utilisez le lien rel=preload pour prioriser le chargement des éléments LCP
- Minifiez et compressez vos fichiers de code
- Implémenter le CSS critique
- Éliminer les ressources bloquant le rendu
- Mettez à niveau votre infrastructure de serveur
- Utiliser un réseau de diffusion de contenu (CDN)
- Profitez au maximum de la mise en cache
Stratégies d'optimisation CLS
Comme nous l'avons déjà mentionné, les principaux coupables du CLS incluent :
- Images et vidéos sans dimensions (attributs largeur et hauteur)
- Publicités, intégrations et iFrames sans espace réservé
- Polices Web provoquant des clignotements de texte sans style ou invisible - FOUT et FOIT
- Insérer du contenu au-dessus du contenu existant
Voici comment vous pouvez les gérer tous :
- Évitez d'injecter du nouveau contenu en haut d'une page sur du contenu déjà existant
- Ajoutez des attributs de largeur et de hauteur pour éviter les changements de mise en page
- Réservez suffisamment d'espace si vous prévoyez de charger des publicités, des intégrations et des iFrames
- Utilisez font-display : facultatif dans votre CSS @font-face pour contrôler le comportement de rendu des polices.
- Liez rel=preload key web fonts pour vous assurer qu'elles sont disponibles dès que possible
Stratégies d'optimisation FID
Bien que le FID devienne obsolète en moins de 12 mois et que la plupart des sites Web trouvent qu'il est facile de l'optimiser, il est toujours important de savoir ce qui pourrait conduire à des scores sous-optimaux :
- Exécutions lourdes de JavaScript provoquant de longues tâches qui bloquent le thread principal
- Fichiers JavaScirpt et CSS non optimisés
- Ne pas utiliser les web workers
- Gonflement de votre site avec des scripts tiers lourds
Pour optimiser pour FID, vous devez :
- Retarder ou supprimer les scripts tiers non critiques
- Utilisez les travailleurs Web pour exécuter des scripts en arrière-plan sans affecter le thread principal
- Appliquer la compression et la minification du code
- Réduire les CSS inutilisés
Stratégies d'optimisation INP
Étant donné que l'INP s'appuie sur le FID, on s'attend à ce que les principaux coupables se chevauchent avec les mesures de réactivité actuelles. Cela étant dit, voici ce qui pourrait causer un mauvais INP :
- Gonflement du fil principal avec de longues tâches
- Avoir une grande taille de DOM
- Rendu HTML côté client
Utilisez les optimisations suivantes pour garantir un bon score INP et une bonne réactivité :
- Évitez les minuteries récurrentes qui surchargent le fil principal
- Séparez les tâches longues pour libérer le fil principal
- Éviter le chevauchement des interactions
- Envisagez de supprimer le rappel inutile
- Différer les travaux sans rendu
- Réduire la taille du DOM
- Évitez le travail excessif ou inutile dans les rappels requestAnimationFrame
- Différer les rappels ResizeObserver
Emballer
Il est sûr de dire que Core Web Vitals jouera un rôle important dans les années à venir.
Les actions de Google depuis 2020 suggèrent fortement qu'ils accorderont de plus en plus d'attention à l'expérience utilisateur, en renforçant les sites Web qui peuvent en fournir une bonne.
Néanmoins, il est important de se rappeler que l'obtention d'excellents Core Web Vitals au détriment d'un contenu de mauvaise qualité est une stratégie vouée à l'échec. Le travail de Google est et continuera d'être de construire des SERP qui peuvent répondre au mieux aux requêtes de recherche.
Assurez-vous donc de publier systématiquement un contenu utile de haute qualité et de passer au niveau supérieur avec une expérience utilisateur exceptionnelle.
C'est la formule pour avoir un site Web que Google et les utilisateurs adorent.
Et bien que la création de contenu engageant relève de votre responsabilité, nous pouvons facilement nous occuper des performances Web de votre site et de Core Web Vitals.
Tout ce que vous avez à faire est d'installer NitroPack et nous augmenterons automatiquement votre score LCP, CLS, FID et INP.
