8 consejos para optimizar la velocidad de la página en 2023
Publicado: 2023-04-11En la era computarizada de alta velocidad de hoy, obtener y mantener la atención de los visitantes en su sitio web puede ser desalentador. Por lo tanto, las páginas que se cargan de forma rápida y sin problemas tendrán un impacto positivo en la participación y las conversiones de los visitantes. Desafortunadamente, los motores de búsqueda, incluido Google, solo clasifican los sitios que se cargan rápidamente. Entonces, si tiene problemas para cargar su sitio, corre el riesgo de perder un tráfico significativo y caer en las clasificaciones SERP.

Es por eso que optimizar la velocidad de la página y hacer que su sitio sea más fácil de usar debe ser una prioridad. Pero, ¿qué es la velocidad de carga de la página y cómo puede aumentarla de manera eficiente? En esta publicación, descubrirá ocho prácticas principales para que su sitio web se cargue tan rápido como un rayo en 2023 y mejore la capacidad de respuesta del usuario. Así que echemos un vistazo más de cerca a estas valiosas pautas.
Pero primero, vale la pena comprender la esencia de la optimización de la velocidad del sitio y los factores que afectan el tiempo de carga de la página.
¿Qué es la optimización de la velocidad del sitio?
La optimización de la velocidad web incorpora varias tácticas, prácticas y herramientas para que el sitio se cargue lo más rápido posible. Los objetivos principales son aumentar las conversiones, disminuir las tasas de rebote y aumentar la satisfacción del usuario.
Sin embargo, investigaciones recientes muestran una fuerte correlación entre la velocidad del sitio y otras métricas críticas. Por ejemplo, los sitios que tardan un segundo en cargarse tienen tasas de conversión tres veces más altas que los que tardan cinco segundos. Cada segundo de tiempo de carga cuesta una disimilitud de conversión significativa, que va desde un 20% a un 30% de caída en el rendimiento.
Cosas que afectan la velocidad del sitio
Por supuesto, los problemas de velocidad de carga del sitio varían de un sitio a otro, pero existen algunas causas comunes que puede encontrar:
- Sobresaturación de JavaScript y CSS.
- Configuración incorrecta del servidor y alojamiento deficiente.
- Tamaños de imagen más grandes.
- Ausencia de caché dentro de su navegador.
- Rebosante de complementos y widgets.
- Las imágenes y otras piezas de contenido se vinculan desde servidores lentos.
- Problemas de conectividad y una red increíblemente floja en dispositivos móviles.
- Volumen de tráfico.
Formas de estimar la velocidad del sitio
Antes de mejorar la velocidad de su sitio web, debe determinar su tiempo de carga actual e identificar los problemas que ralentizan su sitio. Esto le permitirá establecer objetivos para el rendimiento de su sitio web de manera efectiva. Tenga en cuenta que el tiempo óptimo de carga de la página es de 3 segundos. Por lo tanto, para lograr un sitio web más rápido, debes cuidar las páginas que cargan hasta esta línea de tiempo.
Dada la variedad de opciones de optimización de la velocidad, debe saber que solucionar un problema puede afectar negativamente a otros aspectos del sitio. Por lo tanto, es recomendable comprobar la velocidad después de cada acción para determinar qué cambios producen los mejores resultados.
Para monitorear la efectividad de la velocidad en detalle, vale la pena probar las siguientes herramientas:
- Información sobre la velocidad de la página de Google. Realiza un análisis de vitales web central y una prueba de velocidad del sitio y proporciona sugerencias para mejorar las oportunidades de velocidad. Disponible para versiones de escritorio y móviles.
- Pingdom. Basado en el historial de rendimiento de su sitio, genera informes fáciles de entender con pautas claras para resolver problemas de velocidad. Esta herramienta también permite que las aplicaciones de prueba de velocidad del sitio sean accesibles para Android e iOS.
- YLento. Esta herramienta genera la lista de mejoras en el rendimiento de la página a partir del análisis estadístico y resume todos los componentes.
Las mejores prácticas para optimizar la velocidad de carga de páginas
1. Opte por la solución de alojamiento Swift
En cuanto al rendimiento y la gestión del sitio, el proveedor de alojamiento es fundamental. Lo mismo ocurre con las velocidades de página. Finalmente, por supuesto, todos anhelan una tarifa mensual asequible. Pero conformarse con un hosting barato puede ser una mala broma a largo plazo.

Los proveedores de alojamiento mediocres suelen ser la causa principal del bajo rendimiento del sitio web. En pocas palabras, el tiempo de carga de su página puede aumentar porque los recursos se comparten entre varios sitios en un servidor sobrecargado.
Pero hay una salida. Muchos hosts orientados al rendimiento en el mercado tienen plataformas potentes diseñadas para la velocidad. Por lo tanto, al optar por VPN, opciones dedicadas o sin servidor, no sufrirá el alojamiento compartido y otros sitios no podrán agotar su grupo de conversiones potenciales.
2. Optimizar Imágenes
Las imágenes y las infografías son fundamentales para el SEO. Sin embargo, las imágenes de alta calidad pueden ralentizar la velocidad de carga de la página. Por lo tanto, debe hacer un esfuerzo adicional para comprimir las imágenes correctamente; en otras palabras, reducir drásticamente su tamaño manteniendo la máxima calidad.
Siga los pasos a continuación, teniendo en cuenta la velocidad de la página:
Sube el tamaño de imagen correcto
- Averigua la capacidad dimensional de tu tema actual y sube solo imágenes que no superen el doble de ese tamaño. Quizás se pregunte por qué exactamente dos veces. Esto permitirá que su tema muestre versiones de sus imágenes con calidad de retina.
Utilizar el tipo de imagen apropiado
- JPG y PNG son los formatos más comunes en la Web. Y es vital saber la diferencia entre ellos. Las imágenes JPG se refieren a fotografías y otros gráficos complejos que contienen mucha información de color. Mientras tanto, las imágenes PNG son ideales para imágenes con poca información de color, como capturas de pantalla.
Mejore las imágenes localmente antes de cargarlas
- Utilice herramientas especiales para optimizar la imagen localmente antes de la carga final. Hay varias opciones para elegir. Por ejemplo, TinyPNG es excelente para soluciones web e ImageOptim es excelente para mejoras de escritorio.
Obtenga un complemento de optimización
- Un complemento de calidad para su sitio de WordPress juega un papel importante en la compresión de imágenes. Sin embargo, independientemente de cuál elija, obtendrá todos los procesos de mejora de la imagen mediante la automatización.
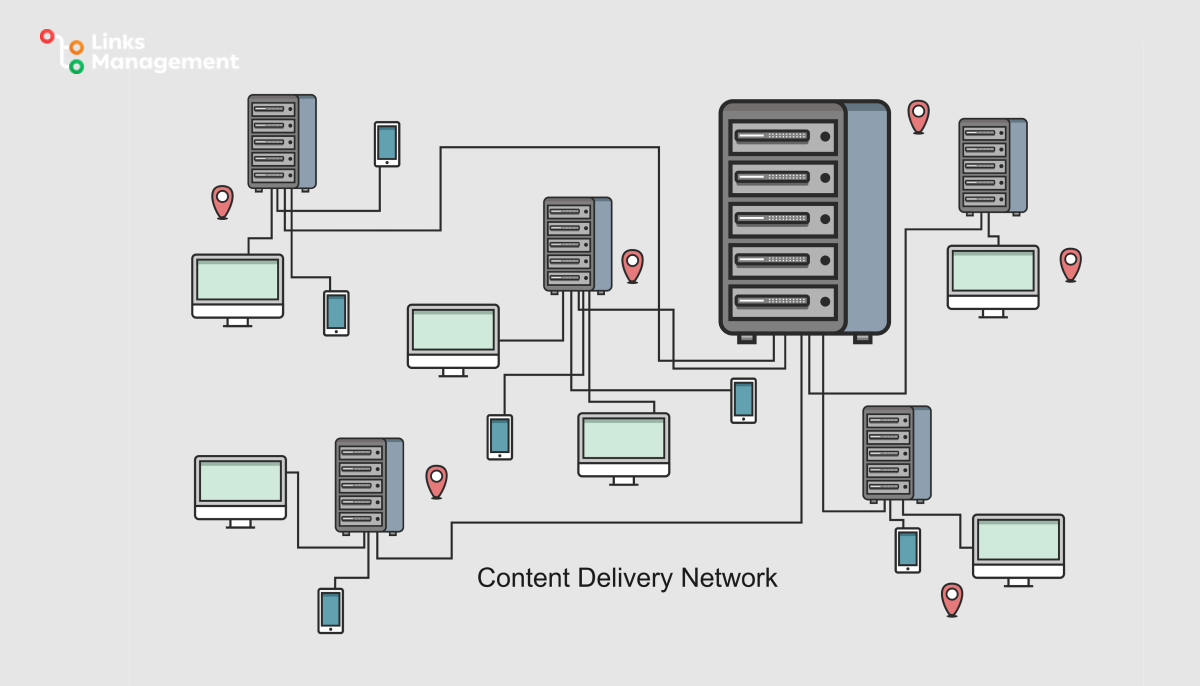
3. Aproveche una CDN
¿Qué es un CDN y cómo puede beneficiar la velocidad de carga de su página? Esta red global de servidores facilita el almacenamiento en caché y la entrega de contenido a los usuarios en función de su ubicación geográfica. Con un CDN, puede aumentar la velocidad a la que se carga su sitio web para personas de todo el mundo. Cada vez que un usuario solicita su sitio, la CDN controla automáticamente el contenido del servidor más cercano a su ubicación.


Los retrasos se minimizan al reducir significativamente la distancia que debe viajar el contenido, lo que aumenta la velocidad del sitio. El mejor servidor CDN es Cloudflare. Además de proporcionar rutas de conexión altamente eficientes en todo el mundo para diferentes usuarios en diferentes ubicaciones, puede alterar la forma en que se cargan las cosas, minimizar JavaScript y proporcionar informes de auditoría de páginas. Estas características también sirven para mejorar aún más el rendimiento del sitio y la experiencia del usuario.
4. Aproveche las oportunidades de almacenamiento en caché
Si anhelas obtener un sitio web más rápido en el menor tiempo posible, el almacenamiento en caché es, sin duda, ese método. Al almacenar en caché sus páginas, puede reducir el TTFB, lo que significa que el servidor usa menos recursos para cargar las páginas. Además, es posible almacenar en caché sus páginas de varias maneras. La forma más fácil y menos problemática es almacenar en caché a nivel de servidor. En definitiva, tu proveedor de hosting lo hará por ti.
Otra solución es instalar un complemento de almacenamiento en caché. Con esta herramienta, puede almacenar páginas en caché con unos pocos clics y sin problemas. Un complemento potente también será beneficioso en términos de métricas de información de la página de velocidad y optimización vital de la web central.
El almacenamiento en caché del navegador es una táctica más crítica para mejorar la velocidad de la página. Dado que el navegador almacena diversos datos como imágenes, hojas de estilo, etc., no es necesario recargar la página cada vez que el usuario la visita.
5. Reduzca el número de solicitud HTTP
Los navegadores web usan solicitudes HTTP para adquirir varios componentes de página de un servidor web, como imágenes, scripts y hojas de estilo. Sin embargo, todas las solicitudes, especialmente aquellas que utilizan HTTP, incurren en una sobrecarga al establecer la conexión entre el navegador y el servidor remoto.
Además, los navegadores suelen limitar la cantidad de solicitudes de red simultáneas. Entonces, si la mayoría de sus solicitudes están en cola, algunas pueden correr el riesgo de ser bloqueadas por una cola demasiado larga.
Eliminar las solicitudes irrelevantes debería ser el primer paso. Para hacerlo con gran éxito, determine el tiempo mínimo de procesamiento requerido para su sitio. Una vez que sepa eso, comience a cargar solo los recursos externos necesarios. Revise cuidadosamente todos los archivos JavaScript, imágenes y fuentes y elimine los inútiles. Si está utilizando WordPress como su CMS, busque complementos innecesarios para eliminar, ya que normalmente cargan archivos adicionales dentro de las páginas.
Ahora que ha limpiado todo, debe verificar el rendimiento de compresión de sus archivos CSS y JavaScript. Es una práctica común que los sitios optimizados comiencen a cargar todo el CSS/JavaScript necesario en una solicitud para cada uno.
6. Elimina las redirecciones
Cualquier verificador de velocidad del sitio web demostrará el efecto dañino de los redireccionamientos excesivos en el sitio web. Pero hay casos en los que la redirección es necesaria. Por ejemplo, cuando te mudas a nuevos dominios. Sin embargo, filtrar las redirecciones innecesarias en su sitio puede conducir a una carga de página ultrarrápida.
Si eres fanático de WordPress, hay varias formas de reducir los redireccionamientos. Por ejemplo, puede evitar generar enlaces innecesarios al crear enlaces internos y desarrollar menús. Otra práctica es garantizar que una redirección sea suficiente para resolver su TLD.

La mejor herramienta de SEO para manejar de manera efectiva todos los problemas de redireccionamiento es Screaming Frog. Detectará todos los tipos de redireccionamiento actuales en su sitio y hacia dónde van. Verá redireccionamientos duplicados y aquellos que no sirven para su propósito. Luego puede eliminar los que no agregan valor a las páginas a través del archivo .htaccess.
7. Incorporar Técnicas de Búsqueda Previa
Esta técnica para lograr un sitio web más rápido es bastante común. Beneficiará significativamente su estrategia de SEO si se anticipa a las acciones de los usuarios y carga algunos materiales o enlaces con anticipación. Los navegadores modernos incluyen la captación previa de forma predeterminada, ya que idealmente esperan patrones de comportamiento del usuario. Sin embargo, el factor humano es fundamental. Los especialistas en UX están más familiarizados con el comportamiento de los usuarios y pueden brindar valiosos consejos a los navegadores durante el proceso de búsqueda previa.
La captación previa viene en 3 tipos básicos:
- Precarga de DNS: la división de dominios en direcciones IP antes.
- Precarga de enlaces. Si está seguro de que los usuarios harán clic en ciertos enlaces para navegar por algunas páginas, use este método. Funciona mejor para acciones de usuario consistentes, como visitar la página del carrito de compras después de agregar uno o varios artículos.
- Representación previa: este enfoque representa la página completa o sus elementos individuales por adelantado.
Sin embargo, se requiere una auditoría exhaustiva del comportamiento del usuario para hacer suposiciones precisas y optimizar la captación previa para la velocidad de carga.
8. Ajustar el sitio a los dispositivos móviles
El consumo de contenido a través de dispositivos móviles está creciendo enormemente, creando desafíos de pantalla pequeña. Y son la causa raíz de la reducción de la capacidad de velocidad de carga de la página. Por lo tanto, es esencial que su sitio web sea compatible con dispositivos móviles.
La optimización móvil significa proporcionar a los usuarios móviles de sus páginas las mismas funciones que el escritorio. Entonces, si está buscando tácticas efectivas para mejorar el tiempo de carga de la página dentro de los dispositivos móviles, aproveche lo siguiente:
- Incorpore un diseño web receptivo para adaptarse a diferentes dispositivos con diferentes versiones de página.
- Dado que es poco probable que los dispositivos móviles admitan ventanas emergentes y Flash, evite su uso.
- No coloque interacciones tales como enlaces demasiado juntos.
También puede probar el proyecto AMP para crear contenido rápido y coherente en los dispositivos.
Conclusión
Los usuarios web de hoy esperan que las páginas se carguen en menos de 3 segundos. Por lo tanto, corre el riesgo de perder un tráfico y conversiones inmensos sin cumplir con las expectativas dadas. Para evitar esto, debes evaluar la velocidad de carga de tu sitio web y averiguar qué es lo que la ralentiza. Entonces estará al tanto de la práctica exacta a utilizar de la lista:
- Elegir un proveedor de alojamiento rápido.
- Optimización de imagen.
- Utilización de CDN.
- Aprovechar las oportunidades de almacenamiento en caché.
- Eliminación de solicitudes HTTP.
- Reducir los redireccionamientos.
- Uso de técnicas de captación previa.
- Realización de optimización de dispositivos móviles.
