تسريع تحميل الموارد مع تلميحات الأولوية وأولوية الجلب
نشرت: 2022-09-30ما مدى سرعة تحميل مواردك الأكثر أهمية؟
هذا السؤال الدقيق له أصحاب مواقع الويب (وخبراء الويب المتمرسون) على دبابيس وإبر. ويحدث فقط أنه ما يجعل أو يكسر موقع الويب الخاص بك في أجزاء من الثانية الأولى.
عندما يتعلق الأمر بتحسين تحميل الموارد ، لديك خياران:
- اعتمد كليًا على آليات المتصفحات لتنزيل الموارد وجلبها بالترتيب الأمثل.
- حاول مساعدتهم من خلال تنفيذ تلميحات الموارد.
لسوء الحظ ، على الرغم من جودة المتصفحات الحديثة ، فإن كل موقع / تطبيق يختلف في الإعداد والسياق. وعلى الرغم من أنها جيدة جدًا في تحديد أولويات الموارد ، إلا أن هذا لا يكفي في بعض الحالات.
للأسف ، توفر تلميحات الموارد تأثيرًا محدودًا على تحديد أولويات الموارد.
لحسن الحظ ، هناك تلميح جديد يمكنك إضافته إلى مربع أدوات أداء الويب - تلميحات الأولوية.
وفي هذه المقالة ، ستتعرف على المزيد حول:
- ما هي تلميحات الأولوية ؛
- متى يتم استخدامها
- كيفية تنفيذها بأولوية الجلب ؛
- كيف يمكنك اختبارها على موقعك.
هيا نبدأ!
ما هي تلميحات الأولوية؟
تلميحات الأولوية هي إشارة تسمح لمالكي مواقع الويب والمطورين بالإشارة إلى أولوية الموارد (على سبيل المثال ، الصور والخطوط و CSS والبرامج النصية وإطارات iframes) عندما تقوم المتصفحات بتحميلها.
يجب أن يقوم المتصفح بتنزيل جميع أنواع الموارد في عملية إنشاء صفحة ويب. كمورد ذي أولوية ، فإنه يطلب وتنزيل مستند HTML أولاً.
ولكن كيف يحدد المتصفح ما يجب تحميله بعد ذلك؟
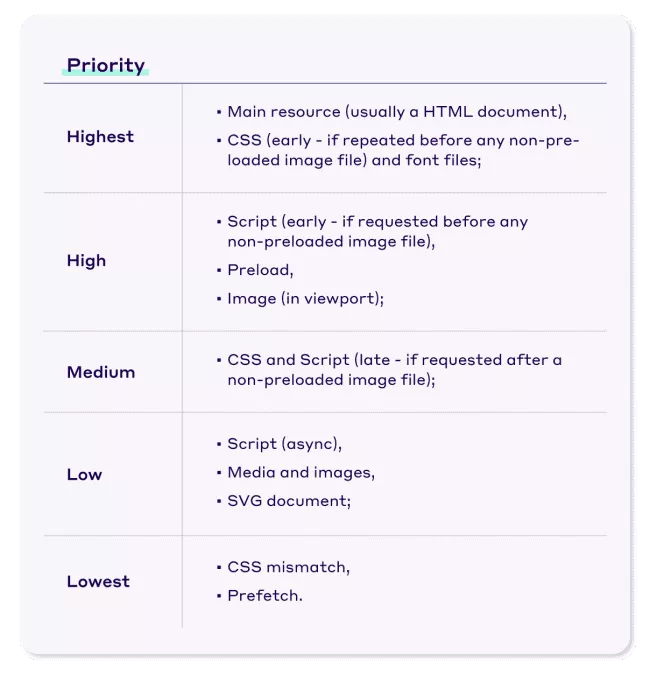
حسنًا ، تحتوي المتصفحات على مجموعة من الأولويات المحددة مسبقًا لكل نوع مورد:

عادةً ما تعمل هذه الأولويات الافتراضية بشكل جيد ، مما يؤدي إلى أداء ويب جيد.
ومع ذلك ، كما ذكر Addy Osmani في مقالته حول تلميحات الأولوية ، يمكن للمتصفحات إجراء تخمينات جيدة حول ما يجب جلبه بعد ذلك.
لكنهم لا يعرفون مشروعك كما تعرف أنت.
لذلك قد يكون من الضروري إجراء القليل من الضبط الدقيق:
"لدى المتصفحات مثل Chrome أساليب إرشادية لمحاولة جلب الموارد بالأولوية المناسبة بناءً على إشارات مثل ما إذا كانت موجودة في إطار العرض أم لا. ومع ذلك ، بدون تلميحات الأولوية ، لن يتمكن Chrome إلا من تعزيز الأولوية للصور في إطار العرض بمجرد التخطيط تم إكماله. غالبًا ما يكون هذا متأخرًا جدًا ، وفي هذه المرحلة ، يمكن أن يتنافس مع كل شيء آخر. وهناك سبب آخر للنظر في استخدام التلميحات وهو أنك كمؤلف للصفحة ، فأنت تعرف على الأرجح ما هو الأكثر أهمية ليراه المستخدمون أولاً و يمكنه إعلام المتصفح حتى يتمكن من تحسين حالة الاستخدام الخاصة بك. "
في السابق ، كان الشيء الوحيد الذي يمكنك القيام به هو استخدام التحميل المسبق أو الاتصال المسبق.
وعلى الرغم من أن التحميل المسبق هو توجيه إلزامي يجب أن تمتثل له المتصفحات ، في بعض الحالات ، لا يزال من الممكن أن يحصل المورد المحمّل مسبقًا على أولوية منخفضة.
على سبيل المثال ، يمكن أن تحصل صورة Largest Contentful Paint (LCP) التي تم تحميلها مسبقًا على أولوية منخفضة ويتم دفعها مرة أخرى بواسطة موارد أخرى ذات أولوية عالية. في مثل هذه الحالات ، يمكن أن تكمل تلميحات الأولوية التحميل المسبق تمامًا وتساعد في سرعة تحميل الموارد.
إليك ندوة عبر الإنترنت حول تلميحات الأولوية ، حيث يتحدث بات مينان عن تلميحات الأولوية في Chrome وحتى يطلق عليها "رمز الغش" لـ LCP:

هذا مثال رئيسي على قوة تلميحات الأولوية.
الآن ، دعنا نرى متى يجب عليك تنفيذ تلميحات الأولوية في إستراتيجية أداء الويب الخاصة بك.
متى تستخدم تلميحات الأولوية
هناك 5 سيناريوهات رئيسية يمكن أن تساعد فيها تلميحات الأولوية ، وفقًا لـ Google:
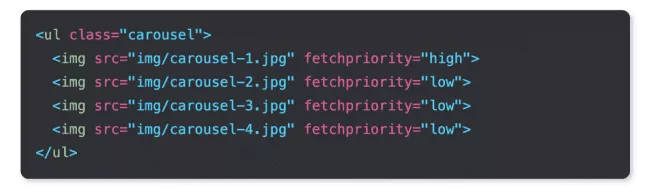
- لديك العديد من الصور في الجزء المرئي من الصفحة ، ولكن لا يلزم أن يكون لها جميعًا نفس الأولوية. على سبيل المثال ، في دائرة الصور ، تحتاج الصورة المرئية الأولى فقط إلى أولوية أعلى مقارنة بالصور الأخرى.
- تبدأ الصور الرئيسية داخل منفذ العرض بأولوية منخفضة. بعد اكتمال التخطيط ، يكتشف Chrome أنهم في منفذ العرض ويعزز أولويتهم (لسوء الحظ ، تعرض أدوات التطوير الأولوية النهائية فقط - سيعرض WebPageTest كليهما). هذا عادة ما يضيف تأخيرًا كبيرًا في تحميل الصورة. يتيح توفير تلميح الأولوية في الترميز للصورة أن تبدأ بأولوية عالية وبدء التحميل في وقت أبكر بكثير.
يندرج أي موقع ويب تقريبًا ضمن السيناريوهين الأولين. لتحديد ما إذا كان يجب عليك العمل على أي من الباقي ، إما أن تعمق في كود (HTML / JS) أو اطلب المساعدة من مطور ويب.

كيفية تنفيذ تلميحات الأولوية: سمة أولوية الجلب
يمكنك تنفيذ تلميحات الأولوية باستخدام سمة أولوية الجلب في HTML.
يمكنك استخدام السمة مع:
- حلقة الوصل
- IMG
- النصي
- علامات iframe
تقبل السمة fetchpriority إحدى القيم الثلاث:
- مرتفع: للإشارة إلى أنك تعتبر المورد مهمًا وتريد من المتصفح تحديد أولوياته.
- منخفض: يشير إلى أنك تعتبر المورد أقل أهمية وتريد من المتصفح تقليل أولوياته.
- تلقائي: قيمة افتراضية عندما لا يكون لديك تفضيل والسماح للمتصفح بتحديد الأولوية المناسبة.

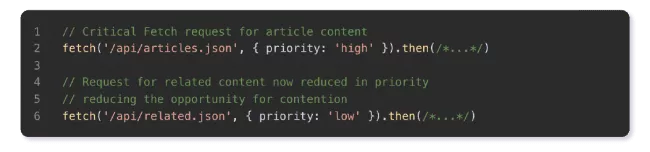
بدلاً من ذلك ، يمكنك استخدام JavaScript Fetch API:

بعض الأشياء التي يجب وضعها في الاعتبار عند استخدام سمة أولوية الجلب :
- لا تضمن أولوية الجلب أنه سيتم تحميل المورد ذي الأولوية الأعلى قبل الموارد الأخرى (ذات الأولوية الأقل) من نفس النوع.
- لا ينبغي استخدام أولوية الجلب للتحكم في أمر التحميل نفسه.
- fetchpriority ليست أمرًا إلزاميًا ، ولا يمكنها إجبار المتصفح على جلب مورد أو منعه من الجلب. الأمر متروك للمتصفح إذا كان سيحضر المورد أم لا.
كيفية اختبار موقعك باستخدام تلميحات الأولوية
قبل إجراء الاختبارات ، يجب أن تعلم أن تلميحات الأولوية متوفرة فقط في Chrome 101 (أو أحدث) و Edge 101 (أو أحدث):

الآن إلى السؤال المطروح:
أسهل طريقة هي استخدام أداة ، لذلك لن تضطر إلى تغيير التعليمات البرمجية يدويًا.
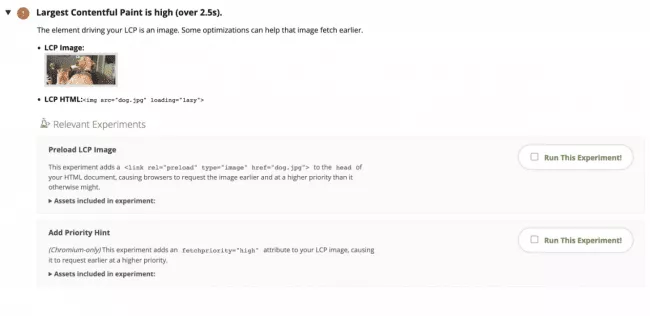
لحسن الحظ ، تتيح لك ميزة WebPageTest Experiments اختبار ميزات الأداء مثل تلميحات الأولوية دون تغيير التعليمات البرمجية الخاصة بك.

ومع ذلك ، تعد ميزة WebPageTest Experiment جزءًا من اشتراكهم المدفوع ، لذلك تحتاج إلى التخطيط لبعض النفقات الإضافية.
على العكس من ذلك ، إذا كانت لديك مهارات تقنية ، فيمكنك ضبط كود موقعك بنفسك واختبار تأثير تلميحات الأولوية.
تأكد من إجراء الاختبارات بعد كل تعديل تقوم به.
خلاصة
لقد غطينا الكثير من التفاصيل ، لذا إليك ملخص سريع لأهم النقاط:
- تتيح لك تلميحات الأولوية الإشارة إلى أولوية موارد موقعك.
- يمكن أن تساعدك تلميحات الأولوية في تسريع تحميل صور الجزء المرئي من الصفحة والصور البطل (عنصر LCP) والنصوص غير المتزامنة والمؤجلة وملفات CSS وملفات الخطوط.
- يمكن تنفيذ تلميحات الأولوية من خلال سمة أولوية الجلب.
- يمكنك استخدام السمة fetchpriority مع علامات link و img و script و iframe.
- تقبل السمة fetchpriority واحدة من ثلاث قيم: عالية ومنخفضة وتلقائية.
- تحذير: يجب تنفيذ تلميحات الأولوية باعتدال لأن الإفراط في استخدامها قد يؤدي إلى انخفاض الأداء بدلاً من تحسين السرعة.
- fetchpriority ليست أمرًا إلزاميًا ، ولا يمكنها إجبار المتصفح على جلب مورد أو منعه من الجلب. الأمر متروك للمتصفح إذا كان سيحضر المورد أم لا.
- تتوفر تلميحات الأولوية في Chrome 101 أو إصدار أحدث.
لقياس تأثير تلميحات الأولوية على موقعك ، قم بإجراء الاختبارات بعد كل تغيير.
أدوات الاختبار الشائعة:
- PageSpeed Insights
- GTMetrix
- WebPageTest
- منارة
- بينغدوم
