2023 年给您带来启发的 20 个最佳联系我们页面示例
已发表: 2022-01-26创建新网站时,我们需要创建“关于我们”页面、“联系我们”页面,当然还有“隐私政策”页面。 几乎每个网站都有这 3 个页面。
之前,我们为您挑选了一些好的“关于我们”模板,现在让我们检查一些好的“联系我们”页面示例。 开始了!
您需要查看的 20 个最佳联系我们页面示例
1. 光明本地
我经常访问 BrightLocal,使用他们的免费本地搜索结果检查器检查本地搜索结果。 我注意到 BrightLocal 通过电子邮件形式保持其联系页面简单,但使用其支持团队的姓名和面孔进行个性化设置。 这有助于用户感觉他们正在与真实的人联系,并会得到回复。
此外,您还可以加入他们的现场小组演示或发现电话(针对机构和企业),与他们的客户成功团队成员交谈。
? 简单但个性化

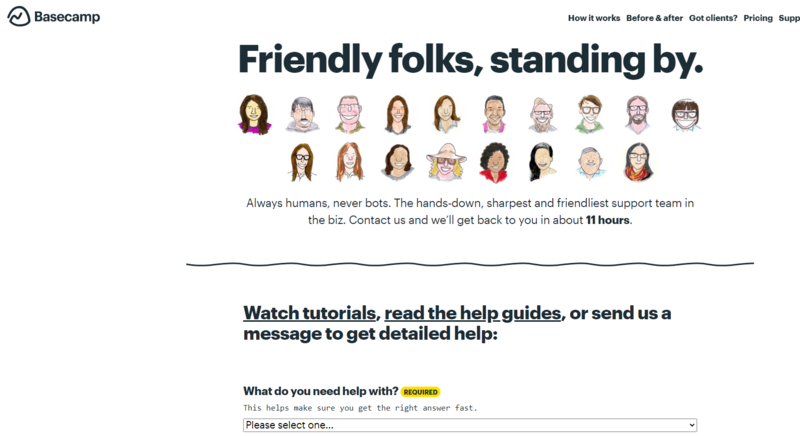
2. 大本营
Basecamp 的联系我们页面是最简单且易于使用的联系页面之一 - 作为访客,您会很高兴!
通过在他们的客户支持团队中展示面孔,他们会立即给访客一种友好和熟悉的感觉,而且他们还会告诉您需要多长时间才能得到答复!
表单的一个大问题是没有明确哪些字段是必需的,哪些是可选的,Basecamp 通过用亮黄色突出显示每个必需字段来帮助使这一点变得非常明显。
此外,为了鼓励正确使用表格,例如填写尽可能多的细节以帮助服务查询,他们快速说明了为什么需要此字段以及如何最好地利用或回答它。
? 简单且个性化

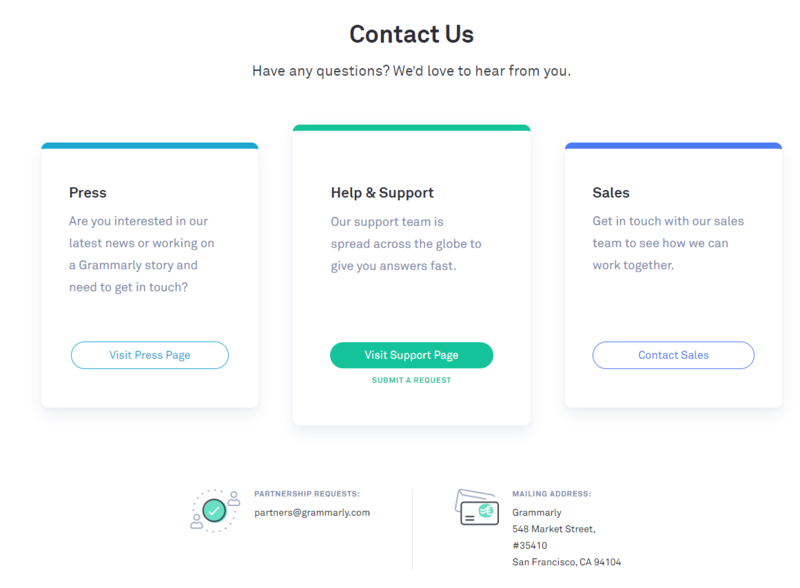
3. 语法
Grammarly 是我喜欢的另一个软件,用于检查书面文档中的语法和拼写错误。 它的联系页面易于导航,使访问者可以轻松实现他们的目标。
此外,如果您安装了 Grammarly 扩展程序,它会将您的信息插入支持表单中,这样您就无需花时间填写相同的字段。
? 清晰便捷

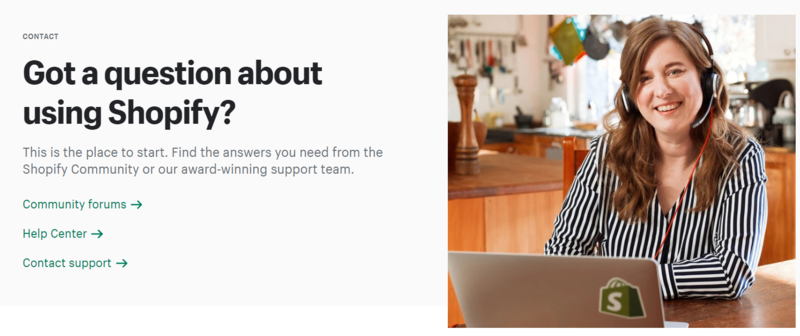
4. 购物
当我访问 Shopify 的联系页面时,视觉效果中热情欢迎的微笑给我留下了深刻的印象。
更重要的是,您可以轻松找到所需的支持,因为 Shopify 对这些支持进行了分解。 您可以直接从社区论坛、帮助中心或联系信息中选择以获得支持。
? 热情高效

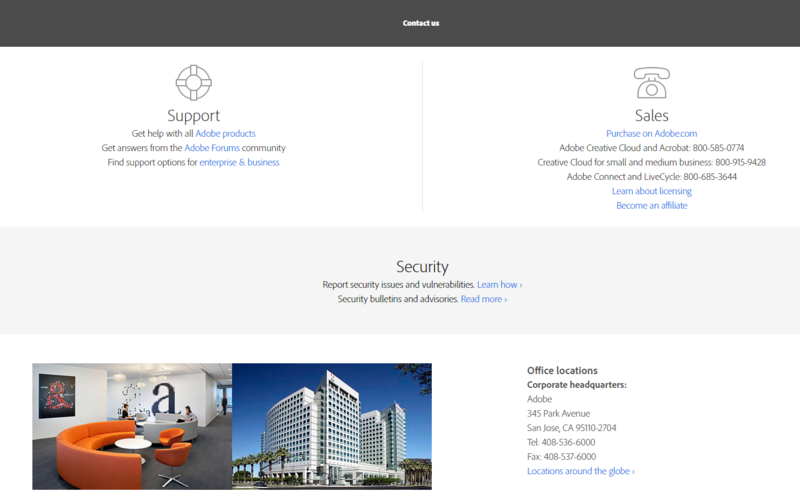
5.土坯
Adobe 在细分方面也做得很好。
到达后,访客会被询问是否正在寻求销售或支持,无论哪种情况,用户都可以选择他们希望如何接收更多信息。 他们可以链接到社区论坛、定向到帮助台,或者直接拨打提供的众多电话号码之一。
? 直接高效

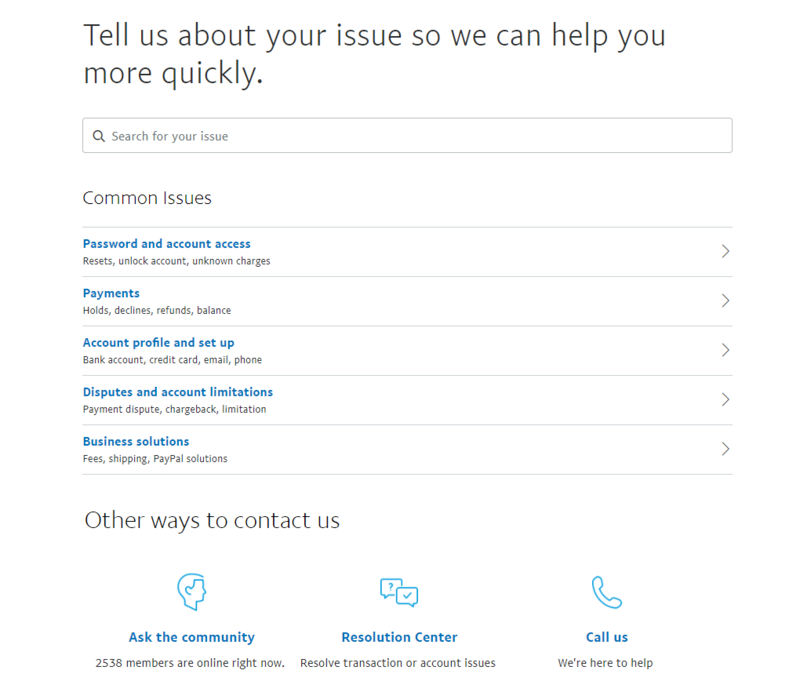
6. 贝宝
PayPal 的客户服务通过其“联系我们”页面识别收到的常见查询。 此外,您还可以轻松搜索您的问题。 如果找不到答案,可以向社区询问或致电他们。
? 有助于搜索功能

7. 松弛
Slack 优雅的“联系我们”页面使用单一联系表单来处理访问者、潜在客户和现有客户可能提出的一大堆查询,但他们如何有效地做到这一点呢?
当然是条件逻辑字段!
通过允许访问者选择展示的最受欢迎的主题之一或输入自己的主题,他们会立即知道查询可能涉及什么内容,并向您推荐可能对您有帮助的相关文章和资源,而无需填写表格。
如果他们仍然需要量身定制的帮助怎么办?
他们只需单击“获取帮助”按钮即可 - 毕竟,他们需要帮助的主题或问题已经被捕获!
? 简单明了、逻辑清晰

8.Inspira营销
作为营销机构,Inspira Marketing 致力于打造品牌联系我们页面。 他们的第一个区别是使用短语“人与人之间的联系从这里开始”来调用“Connect”页面。 说实话,我觉得有点独特、人性化。
向下滚动时,我们可以看到他们的品牌。 他们的表格也非常简单且可以快速填写。
? 独特且人性化

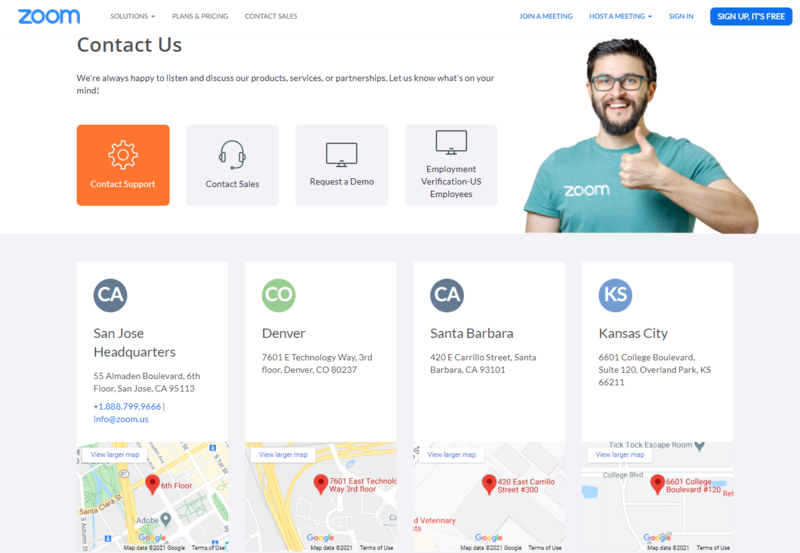
9. 缩放
Zoom 出色地为用户展示了干净的页面设计。 乍一看,他们有四个 CTA:联系支持、联系销售、请求演示和就业验证。
此外,除了联系我们表格外,您还可以找到世界各地办事处的联系方式和地址。 每个办公室的地址都已集成到地图中。 它可以帮助访客联系附近的办公室。
? 直接和地理

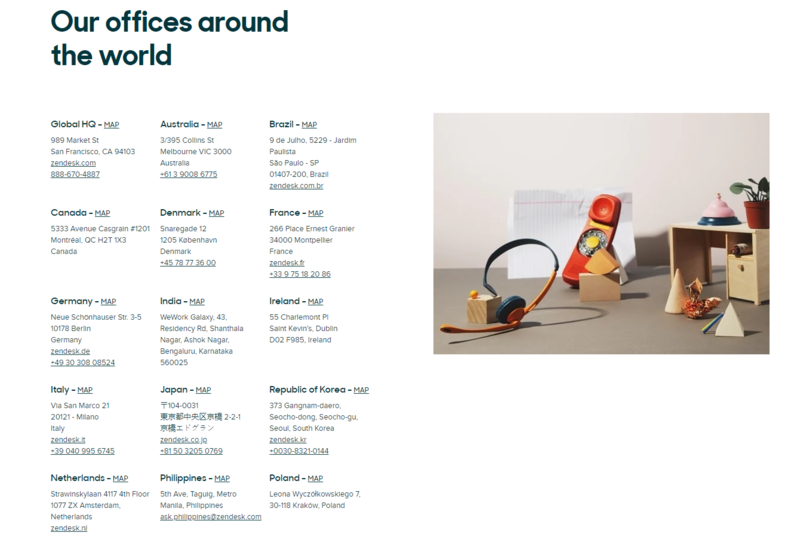
10.Zendesk
Zendesk 是一家客户关系管理 (CRM) 服务公司。 他们的联系页面用大手机的图像反映了对话的想法。
最好的部分是,其中有带有全球位置地图链接的地址。 此外,该页面针对每个办事处所在地都有多种联系方式。这有助于来自不同国家的访问者轻松找到支持。
? 地理和思想

11.可口可乐
像可口可乐这样的公司拥有一个很棒的联系我们页面也就不足为奇了。

随着对话营销(实时聊天和聊天机器人)的概念不断流行,可口可乐肯定会以创造性的方式将其纳入其网站。
一旦您点击页面,就会出现一个易于使用的聊天框,让您可以轻松地“询问可口可乐”并从他们的知识库中立即获得答案。
当你向下滚动时,你会看到他们的一般联系信息、社交图标,甚至还有一个向公司提交想法的地方。
? 对话和创意
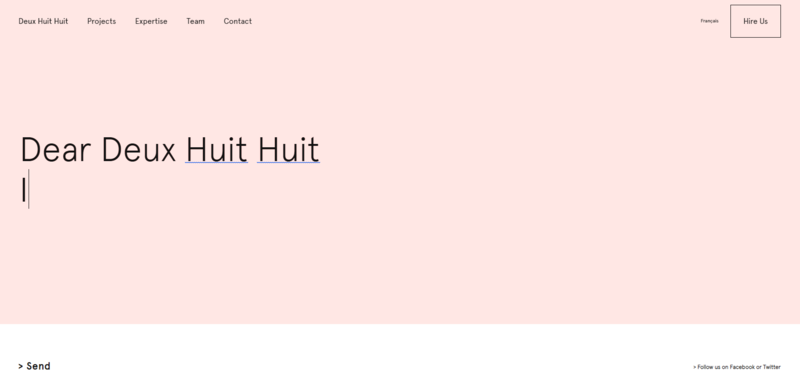
12. 双人会会
虽然 Deux Huit Huit 实际上并未在此页面上提供任何联系方式,但这使得网站用户能够非常轻松且鼓励地与该公司取得联系。 您可以直接从“Dear Deux Huit Huit”开始。
? 有趣又难忘

13. 莫拉米尔
莫拉米尔小伙子们的这张照片肯定会留在您的脑海中。
? 有趣又难忘

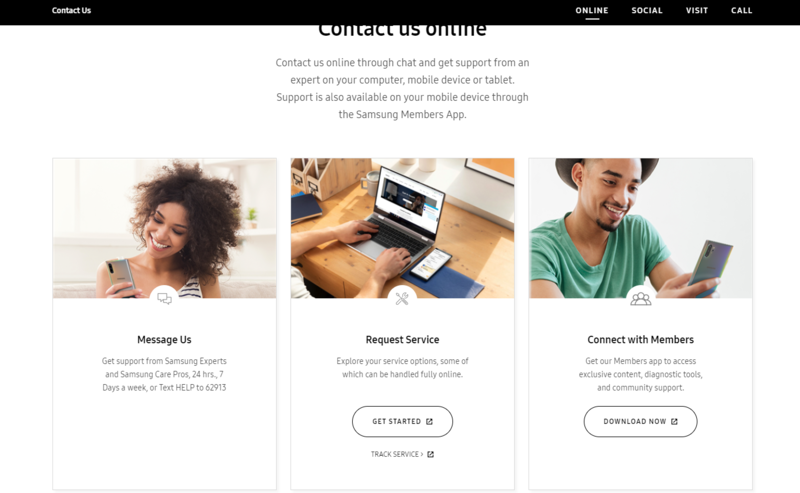
14.三星
三星有一个全面的示例联系我们页面。 在页面顶部,它为用户提供了 4 种联系方式——在线、社交、访问和通话。 这使得用户可以轻松选择他们想要与三星联系的确切方式,而不是搜索它。
?方便、全面

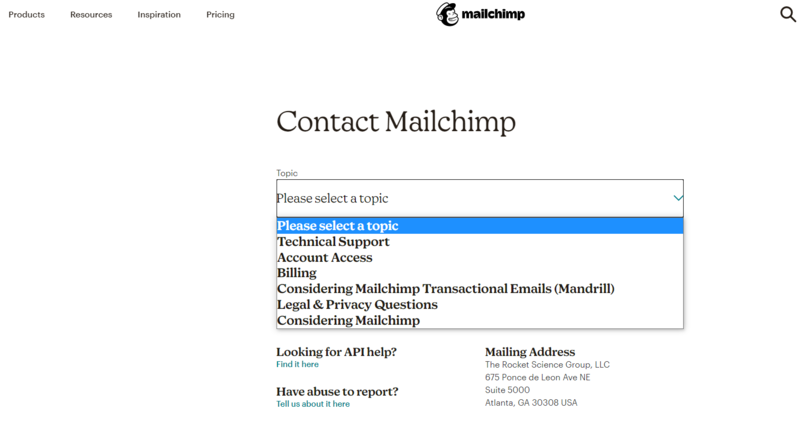
15. 邮件黑猩猩
Mailchimp 在标题中标明公司名称及其活动范围。 用户应立即注意并了解他或她正在访问哪家公司的网站。 许多用户跳过主要部分并立即进入“联系人”页面。

16. 世界卫生组织
并非每个“联系我们”页面都必须很复杂,有时保持简单可能是引导访问者到正确途径留下询问的最佳方式。
世卫组织在这方面做得很好,只需使用文本和相关链接将访问者引导到他们需要去的地方——没有什么花哨的东西,只是信息和下一步要去哪里。
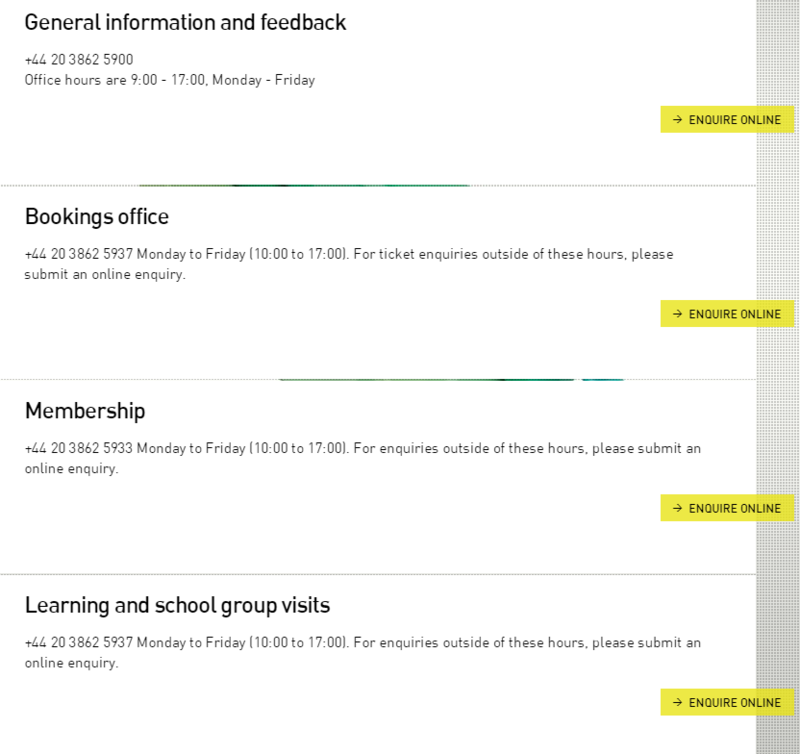
17. 设计博物馆
设计博物馆公司在拆分部门方面做得非常出色。 他们也许可以通过常见问题解答或手风琴式设计来解决这个问题,但总的来说,按钮和号召性用语很突出。

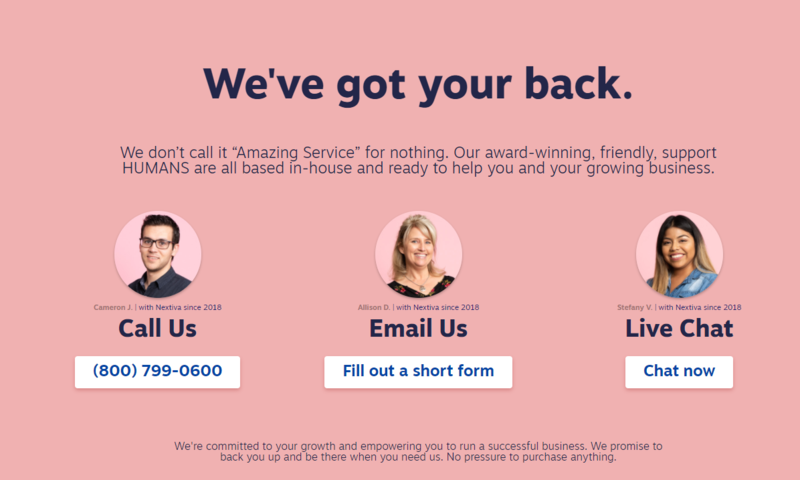
18. 耐克斯蒂瓦
Nextiva 的联系我们页面是一个很好的例子,它为您的潜在客户和客户提供了多种联系您的企业的选择。
从电话和电子邮件到甚至实时聊天,访问者可以选择最适合他们的途径以及他们的询问的紧急程度。
更重要的是,Nextiva 拥有负责每个联系选项的客户支持团队成员,帮助确保访问者他们的询问将由现实生活中的人处理,而不仅仅是某个会给出通用答复的机器人。

19. 蓝色主机
作为网站托管企业,任何人与他们联系的主要原因是处理技术和紧急问题,例如客户网站崩溃或瘫痪。
Bluehost 深知这一点,他们展示的第一件事就是即时实时聊天或拨打服务台的号码。
他们将其余的联系点放在页面底部,首先解决最大的问题,并优先考虑面临服务问题的客户。

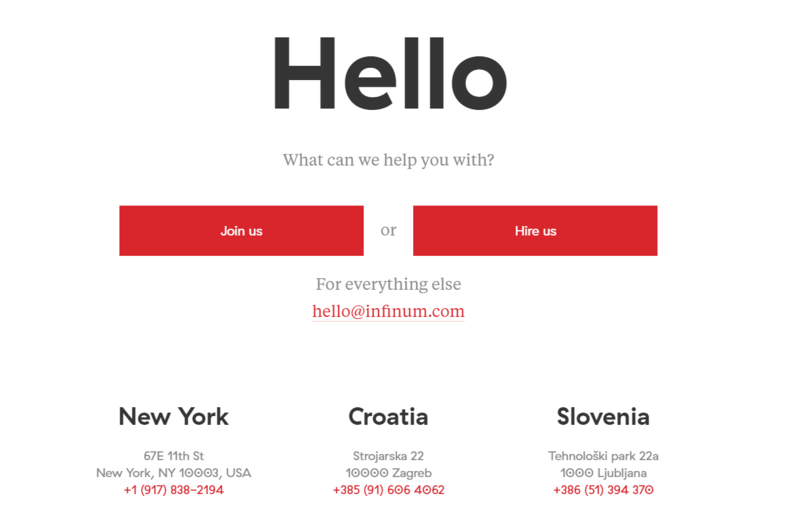
20. 无限
有时,“短暂而甜蜜”的路线才是正确的选择。 应用程序开发公司 Infinum 就采用了这种简单的方法。
当您到达该页面时,您会看到一个巨大而友好的“您好”。
从那里,他们会让您知道他们是来帮助您的,并且会向您提供三个简单的选项。 页面干净,可以执行的操作非常清晰地显示,页面上有限的内容很容易阅读。

联系我们页面最佳实践
- 确保您的联系表有效
将联系表单添加到您的网站后,通过发送测试提交来确保其正常工作非常重要。
- 避免联系表单中不必要的字段
您可以根据需要向联系表单添加任意数量的字段。 但是,您添加到联系表单的每个附加字段都会使用户填写这些字段变得更加耗时。
这就是为什么我们建议将联系表单字段保持在最低水平,并且仅添加真正可以帮助您更好地理解用户问题的字段。
- 解释为什么用户应该联系你
让用户知道您可以帮助他们解决什么样的问题。 如果不同部门有不同的页面,请为用户指明正确的方向。
- 提供其他联系方式
将表单添加到联系页面是用户向您发送消息的最便捷方式。 但是,添加替代联系方式可以帮助用户决定最适合他们的方式。
您可以添加电子邮件地址、Facebook 或电话号码作为备用联系方式。
- 提供营业时间信息
如果您仅在一周中的某些日子开放,请让您的访客知道,以便他们知道何时应该与您联系。
- 添加常见问题解答和资源链接
一段时间后,您会发现许多用户都会问类似的问题。 您可以通过添加常见问题解答部分来帮助他们节省一些时间并直接在您的联系页面上回答这些问题。
- 添加您团队的照片
在联系页面上添加团队成员和工作人员的照片使其更加风度翩翩和热情。 它可以确保他们知道您的联系表单页面后面有真人会回答他们的问题。
- 使联系我们页面易于查找
页面完成后,“联系我们”页面的下一个最佳实践是链接到该页面的位置。
至少,页面链接应位于两个关键位置之一。 理想情况下添加到这两个位置。
- 标题(主菜单或上方标题菜单)
- 页脚
底线
如果您正在考虑改进您的“联系我们”页面,请牢记我们的最佳实践和示例,然后就可以了! 您应该始终考虑如何为用户提供更多帮助。
